Desain Widget Elementor Sesuai Kebutuhan

Elementor merupakan plugin page builder untuk membuat tampilan WordPress lebih bervariatif. Banyak theme berbayar maupun gratis yang menggunakan Elementor untuk membuat WordPress menjadi sebuah website dengan tampilan yang menarik.
Elementor memudahkan user untuk mengupdate content. Tapi tahukah Anda, apabila anda memiliki kemampuan PHP, HTML, CSS dan JS, anda dapat membuat element Anda sendiri yang dapat digunakan di website Anda? Artikel ini akan memberikan langkah-langkah dasar untuk membuat custom elemen pada plugin elementor. Anda tidak perlu menggunakan Elementor Pro untuk dapat melakukan hal ini.
Apa itu Custom Widget
Custom Widget merupakan Widget elementor yang dibuat sesuai keinginan developer/pembuat theme. Dengan custom widget, user dapat menambahkan content elemen yang desain dan tampilannya sudah ditentukan oleh developer.

Apa itu custom widget
Kapan Anda harus membuat custom widget
Manfaat utama dengan adanya custom widget adalah layout akan lebih mudah terkontrol dan kemungkinan rusak (broken layout) akibat salah saat mengedit halaman. Selain itu, website dengan desain custom adalah alasan tepat untuk menggunakan custom widget.
Pastikan desain Anda memiliki layout yang konsisten, dengan struktur yang jelas dan section dikelompokkan sebagai komponen-komponen. Dengan desain yang konsisten, Anda dapat menggunakan Widget yang dapat disemua halaman website Anda.
Langkah Awal
Buat folder elementor didalam theme Anda dan custom-elementor.php dalam folder elementor tersebut. Jadi, pada theme Anda, strukturnya adalah:
themeanda
–elementor
–widgets
—-widget.php
—-HomeHero.php
–custom-elementor.php
–index.php (buat file kosong untuk keamanan)
Tambahkan kode berikut pada functions.php theme Anda:
require_once __DIR__ . "/elementor/custom-elementor.php";
Pada custom-elementor.php gunakan kode berikut:
<?php
define("CUSTOM_WIDGET_CATEGORY", "custom-widget");
/**
* hooks for adding new category on elementor widget
* @param Elementor\Elements_Manager $elements_manager
*/
function add_elementor_widget_categories($elements_manager)
{
$elements_manager->add_category(
'custom-widget',
[
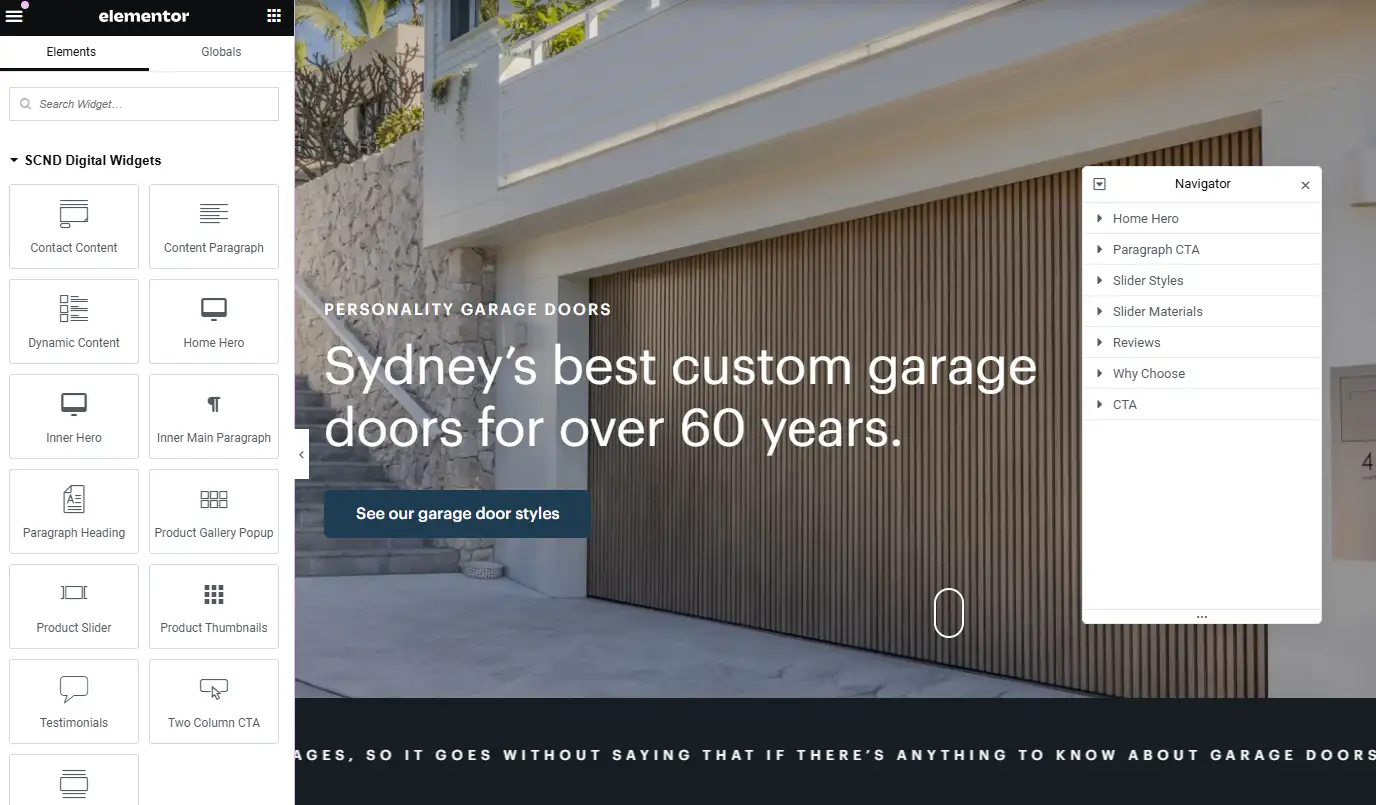
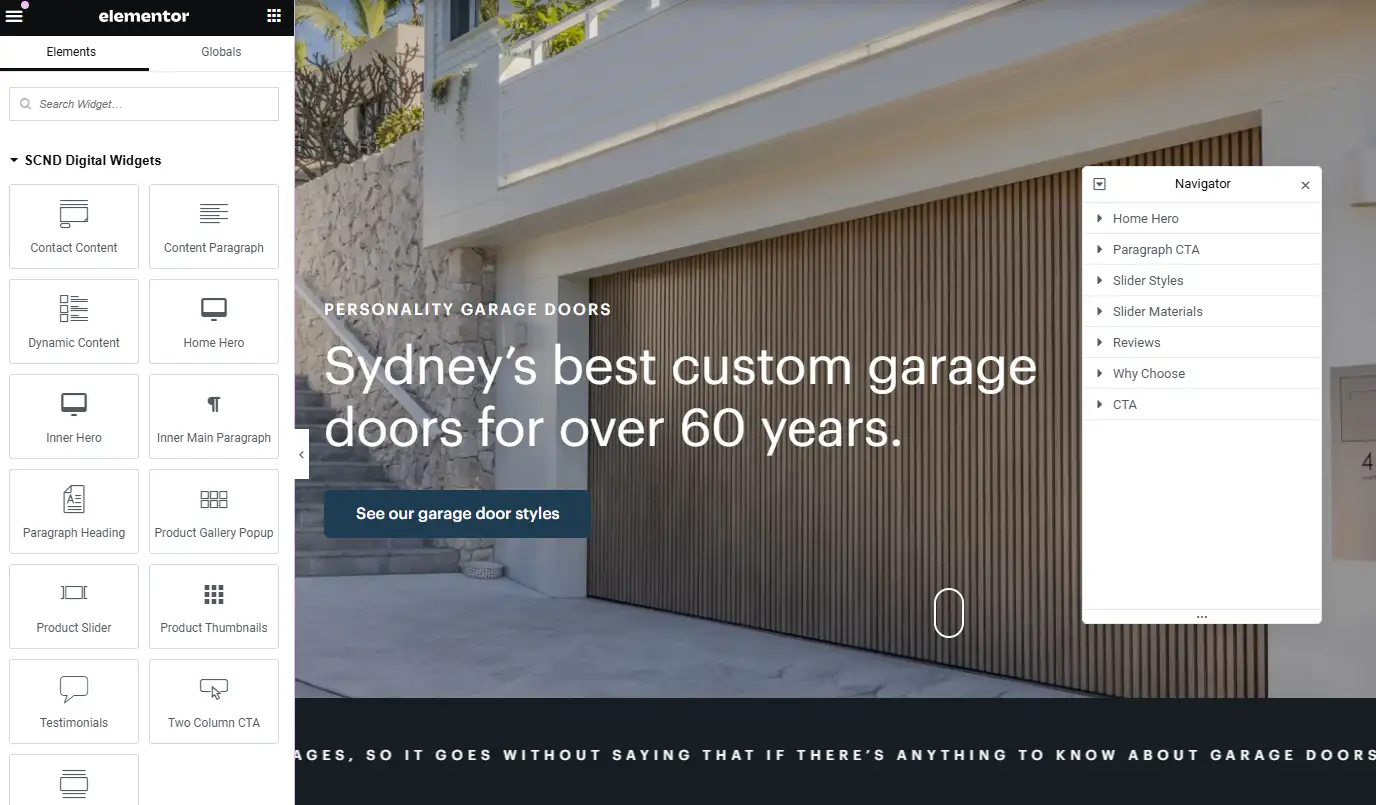
'title' => esc_html__(SCND Digital Widgets', "scnd-elementor"),
'icon' => 'eicon-kit-parts',
'sort' => 'a-z'
]
);
}
add_action('elementor/elements/categories_registered', 'add_elementor_widget_categories');
/**
* register widgets
* @param Elementor\Widgets_Manager $widgets_manager
*/
function register_custom_widgets($widgets_manager)
{
require_once __DIR__ . "/widgets/widget.php";
$widgets_manager->register(new \SCNDWidget\HomeHero());
}
add_action('elementor/widgets/register', 'register_custom_widgets');
Kode tersebut akan memanggil fungsi agar elementor mendaftarkan custom widget kita pada editornya.
Selanjutnya, pada elementor/widgets/widgets.php copy paste kode berikut:
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
// Include the Elementor autoloader.
$files = scandir(__DIR__);
foreach ($files as $file) {
if ($file == "widget.php"){
continue;
}
$path = __DIR__ . '/' . $file;
if (is_file($path) && pathinfo($path, PATHINFO_EXTENSION) === 'php') {
require_once $path;
}
}
Kode ini akan membuat file yang ada didalam folder widgets dipanggil oleh elementor apabila kita menambahkan line untuk custom widget.
Membuat custom widget Home Hero

HomeHeroWidget
Sebagai contoh, kita akan membuat custom widget Hero Image yang akan kita gunakan pada homepage. Pada kode custom-elementor.php line 29 diatas, terdapat kode:
$widgets_manager->register(new \SCNDWidget\HomeHero());
Anda harus membuat file HomeHero.php di dalam folder widgets.
Selamat, HomeHero adalah custom widget pertama Anda!
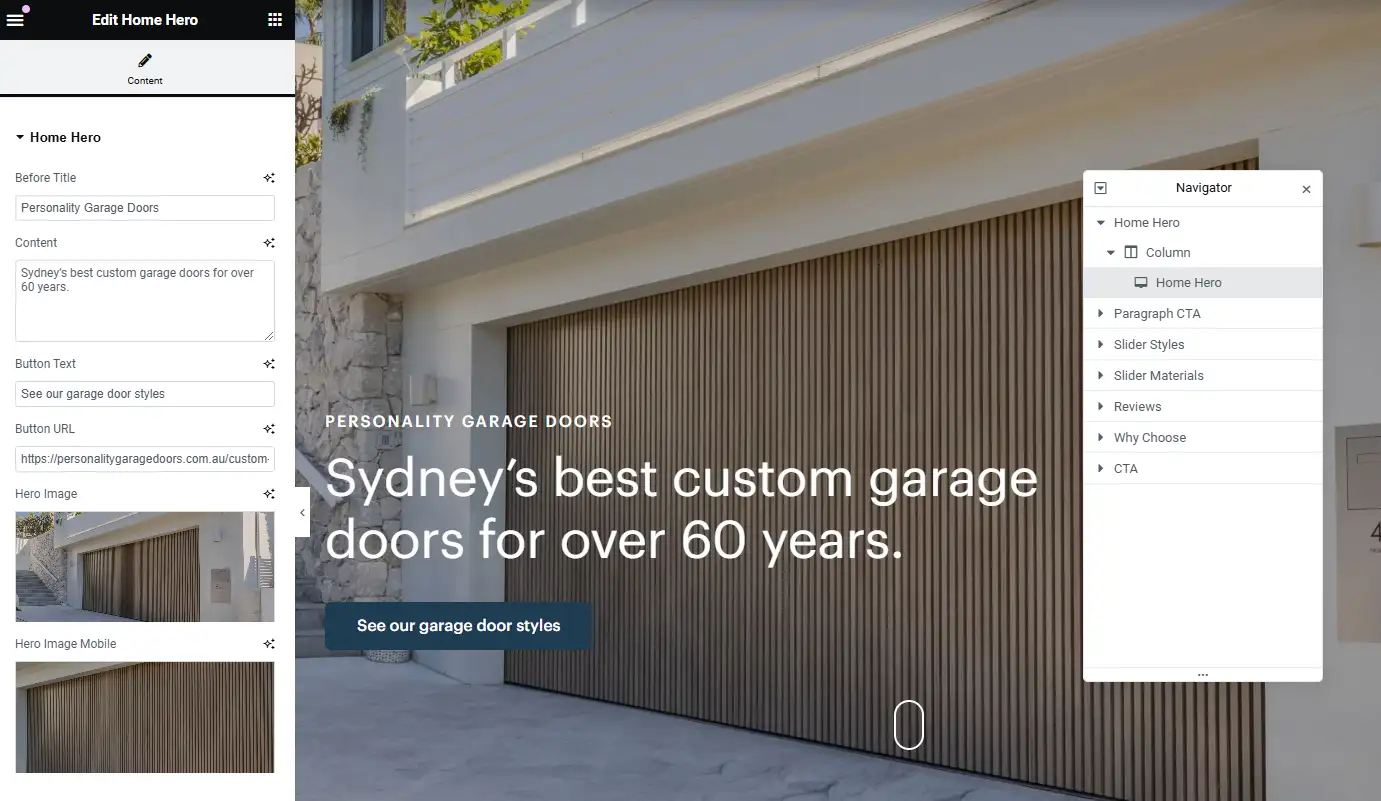
Pada HomeHero.php berikut adalah kode untuk widget Hero pada homepage kita, dimana kita akan membuat field text yaitu Before Title, Content, Button Text, Button URL, Hero Image dan Hero Image Mobile. Kami akan menghilangkan beberapa field dan html outputnya untuk menyederhanakan kode tersebut.
Anda dapat mengunjungi dokumen dari elementor ini untuk melihat semua field (Control Type) yang dapat digunakan pada custom widget kita.
Kode pada HomeHero.php
<?php
namespace SCNDWidget;
/**
* HomeHero Widget
*/
class HomeHero extends \Elementor\Widget_Base
{
/**
* Summary of get_name
* @return string
*/
public function get_name()
{
return 'HomeHero';
}
/**
* Summary of get_title
* @return string
*/
public function get_title()
{
return __('Home Hero', SCND_DIGITAL);
}
/**
* Summary of get_icon
* @return string
*/
public function get_icon()
{
// https://elementor.github.io/elementor-icons/
return 'eicon-device-desktop';
}
/**
* Summary of get_categories
* @return array<string>
*/
public function get_categories()
{
return [CUSTOM_WIDGET_CATEGORY];
}
/**
* Summary of _register_controls
* @return void
*/
protected function _register_controls()
{
$this->start_controls_section(
'section_content',
[
'label' => __('Home Hero', SCND_DIGITAL),
]
);
$this->add_control(
'BeforeTitle',
[
'label' => esc_html__('Before Title', SCND_DIGITAL),
'type' => \Elementor\Controls_Manager::TEXT,
'default' => '',
'label_block' => true,
]
);
$this->add_control(
'Content',
[
'label' => esc_html__('Content', SCND_DIGITAL),
'type' => \Elementor\Controls_Manager::TEXTAREA,
'default' => '',
'label_block' => true,
]
);
$this->add_control(
'HeroImage',
[
'label' => esc_html__('Hero Image', SCND_DIGITAL),
'type' => \Elementor\Controls_Manager::MEDIA,
'default' => [
'url' => \Elementor\Utils::get_placeholder_image_src(),
],
]
);
$this->end_controls_section();
}
public function get_stack($with_common_controls = true)
{
return parent::get_stack(false);
}
/**
* Summary of render
* @return void
*/
protected function render()
{
$settings = $this->get_settings_for_display();
$this->add_inline_editing_attributes("BeforeTitle", "basic");
$this->add_inline_editing_attributes("Content", "basic");
?>
<div class="HomeHero">
<div <?= $this->get_render_attribute_string("BeforeTitle") ?>>
<?= $settings['BeforeTitle'] ?>
</div>
<h1><?= $settings['Content'] ?></h1>
<?php if (!empty($settings['HeroImage'])) { ?>
<div class="HomeHeroDesktop">
<?php $heroImage = wp_get_attachment_image_srcset($settings['HeroImage']['id'], 'full');
if (!$heroImage) {
$image_meta = wp_get_attachment_metadata($item['HeroImage']['id']);
$image_srcset = wp_calculate_image_srcset(
array($image[1], $image[2]),
$image[0],
$image_meta
);
} ?>
<img src="<?php echo esc_url($image[0]); ?>" <?php if ($heroImage) : ?> srcset="<?php echo esc_attr($heroImage); ?>" <?php endif; ?> alt="<?php the_title(); ?>" />
</div>
</div>
<?php } ?>
<?php
}
}
Pada HomeHero, kita menggunakan field Text, Content dan Image
Anda dapat menggunakan berbagai macam tipe field untuk custom widget ini untuk berbagai macam penggunaan. Konten berupa paragraf dan image, Slider, FAQ Accordion, dan lain-lain. Anda dapat mengubah Icon yang dapat digunakan pada custom widget anda dengan menggunakan icon name yang ada pada dokumen ini.
Sebagai tips tambahan, Anda dapat menambahkan kode berikut pada admin CSS agar elementor hanya menampilkan custom widget kita:
#elementor-panel-category-pro-elements, #elementor-panel-category-basic, #elementor-panel-category-general, #elementor-panel-category-general, #elementor-panel-category-theme-elements-single, #elementor-panel-category-woocommerce-elements, #elementor-panel-category-facetwp, #elementor-panel-get-pro-elements, #elementor-panel-get-pro-elements-sticky, #elementor-panel-category-theme-elements, #elementor-panel-category-wordpress {
display: none !important;
}Dengan adanya custom widget ini, maka kita meminimalisir kesalahan saat mengedit halaman, karena user hanya diberikan field dan hanya bisa mengganti text/image pada field tersebut. Sedangkan layoutnya dikontrol melalui kode pada widgets kita.
Apabila Anda memiliki custom desain dan ingin menggunakan WordPress untuk memudahkan saat update konten, silahkan hubungi kami. Kami melayani jasa desain berupa Figma, Adobe XD, ataupun Sketch untuk di convert menjadi situs WordPress. Jangan lupa untuk Follow akun Facebook kami untuk mendapatkan artikel-artikel yang berhubungan dengan WordPress, pengembangan dan desain website, studi kasus menarik, strategi komunikasi pemasaran yang efektif, serta tren digital terbaru!